The Hobbit Font There and Back Again
Create a font

I used to waste fashion also many hours trawling through fonts lists, desperately trying to find the right one, simply with nothing really hitting the spot. Eventually, I realised it might be a good idea if I started reaching for my pen and pad to design my ain solutions, rather than getting bogged down in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you're wanting to convey with typography is a handy skill set. Yes, it takes practise, but each time you try, you'll learn a whole heap of new things.
For case, designing your own type really helps you lot capeesh how subtle differences tin have a large overall effect and how the wrong type choices can really wearisome your concept.
This tutorial is going to help get y'all become started with making your ain fonts. Over the next 3 pages, I'm going to share with you a technique and process I've developed over the years.
First, you lot'll need to get your materials in order. Naught too fancy: just some A3 tracing paper, a 2H pencil, fine liners, a good rubber, sharpener, ruler and some masking record. Allow'due south brainstorm.

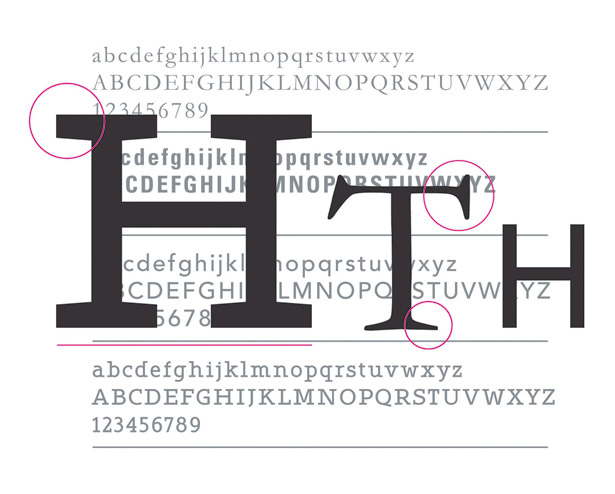
1 Study fonts
Begin by familiarising yourself with the characters in fonts. Open a plan such as Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Ascertain why yous like them, and what consistencies and inconsistencies are credible.

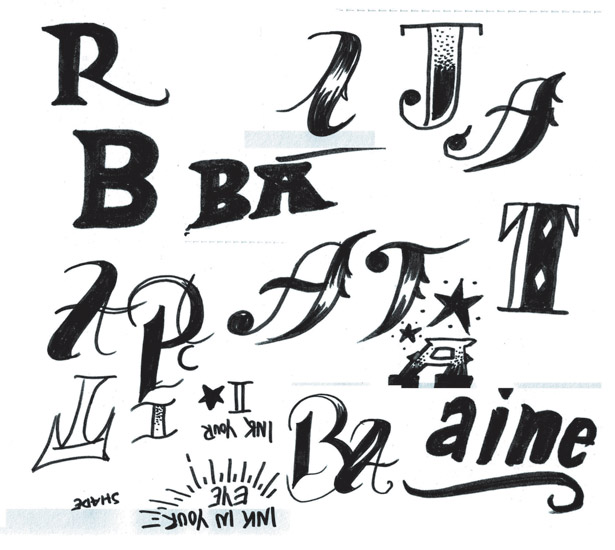
2 Start sketching
Next, open up your sketchbook and begin loosely experimenting with different typefaces. Offset past drawing some characters from your favourites listing; as yous build in confidence, begin adding your own. There's no right or wrong at this stage, and so just play.

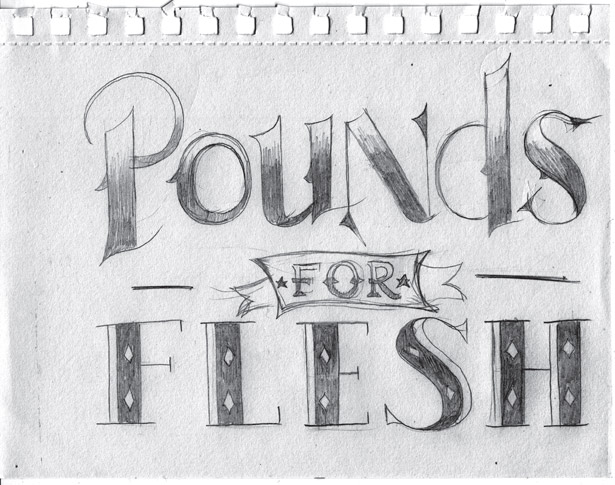
3 Sketch loosely
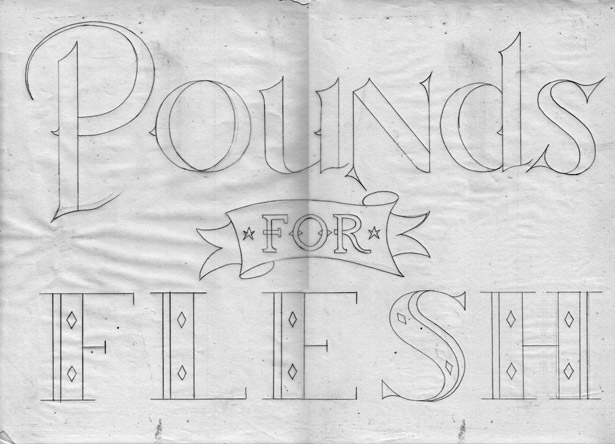
Y'all should at present be confident enough to apply a concept to assist tie all your sketching together. Hither, nosotros're creating the primary typography for a fictional tattoo parlour called 'Pounds for Flesh'. You lot can employ the file Loosesketchreference.jpg for inspiration.

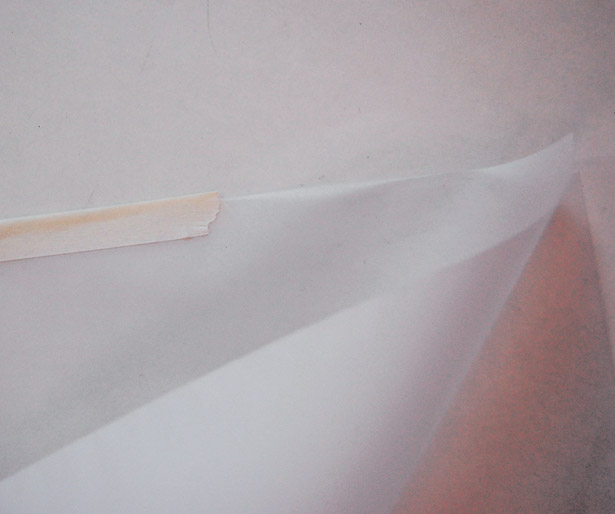
four 2 sheets
Once you're happy with your loose sketch, it'southward fourth dimension to start a bigger, more focused version. Get two loose sheets of tracing paper and line them upwardly on top of 1 another. Employ a strip of masking record to stick them together, folding it over the superlative.

5 Draw guides
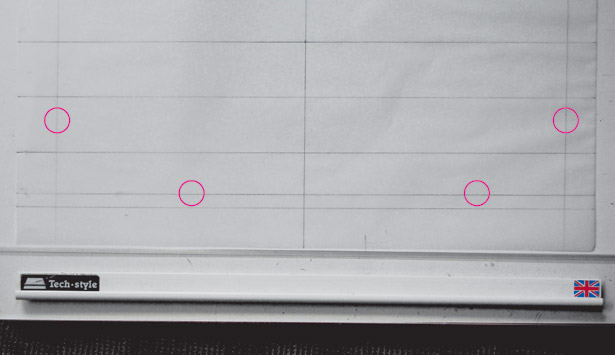
On the bottom sheet, start marking up some guides and then y'all tin place your characters accurately. Divide the page across its width and length to find the center point of the newspaper. From that point, draw lines across the full width in 4cm increments, as shown here.

6 Unproblematic rules
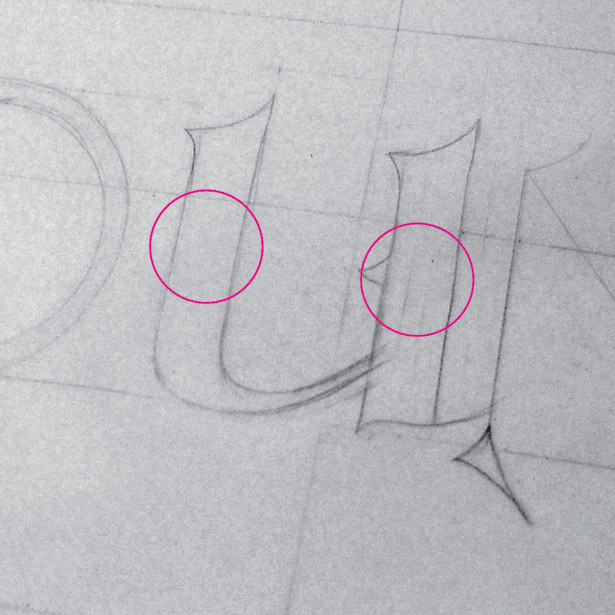
Our beginning give-and-take has six characters, which we'll infinite equally across the top. Yet, we demand to lay downwards a couple of rules. For example, the o and n need to be wider than the d, u and s. Aim for around 1cm for the width of the u'south stems (marked in the image).

7 Sketch characters
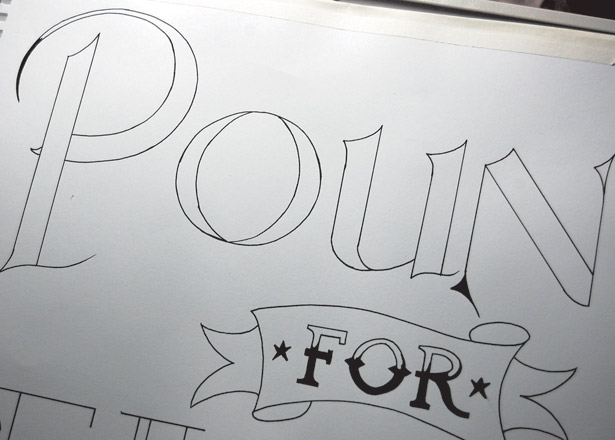
This step requires a bit of trial and mistake. Start past loosely sketching your characters, paying attention to the spacing across the total width of the page and between each character, also as their meridian. Don't try to be exact: just go a feel for the drawing and spacing.

8 Innovate consistency
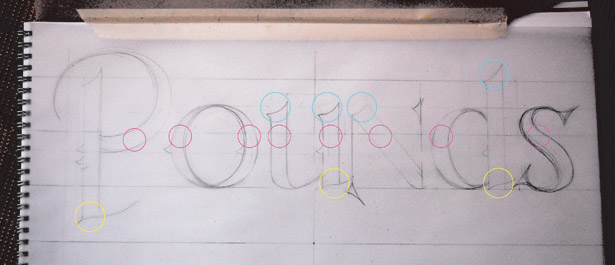
Next, make some slight changes to some of the characters to introduce consistency. Note the o here, which now has a vertical stress to the centre. Written report your characters, checking each one to see where consistency tin be incorporated.

9 Draw o
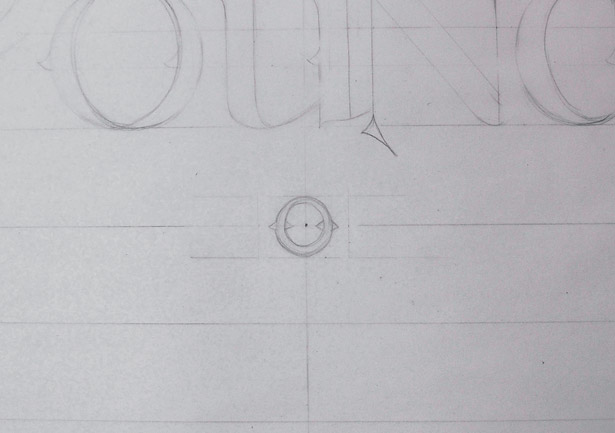
Once y'all're happy with how your first word is working out, it's fourth dimension to move on to the next one. In our case, this is 'for'. I've begun past cartoon the central o smack in the center of my page, which fills up a space that's effectually 2.5x2.5cm in size. I've then gone on to space the f and r equally on either side. Note that you'll need to have into account the spurs on the o and the serifs on the r when you're doing this.

10 Tie a ribbon
Fourth dimension to add some ornamentation. Place ii stars evenly from the f and r so start tackling a ribbon shape. Give the 'for' some breathing room and ensure you keep the width and summit equal throughout the 4 sections: the front, the wraparound and the ends.

11 Flesh information technology out
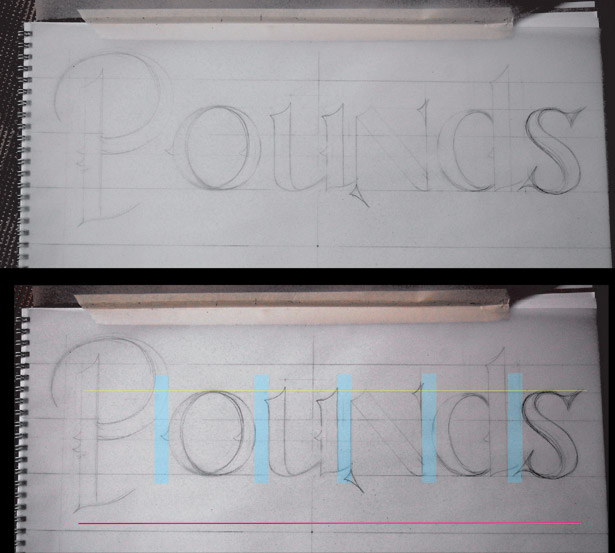
Now permit'southward move on to 'Mankind'. Measure the width of 'Pounds', adding vertical guides aligned to the stem of P and the finish of due south to utilize equally offset and end points. Then create a baseline by drawing a guide 1cm above the lowest guide already in identify.

12 Strike a residual
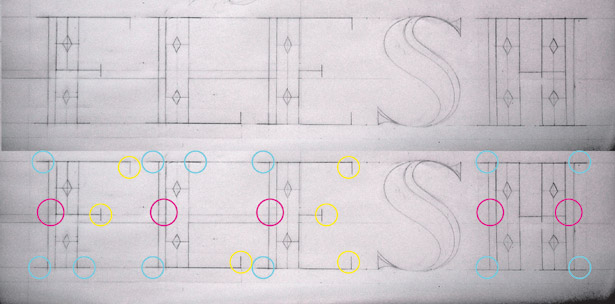
Begin sketching out 'Mankind', trying to strike a balance betwixt each letterform. Most of these characters (each five.5cm wide) are made of the same parts. The stems are 1.5cm wide with a line set 5mm to the left. I've marked up more consistencies to consider, besides.

13 Describe a curve
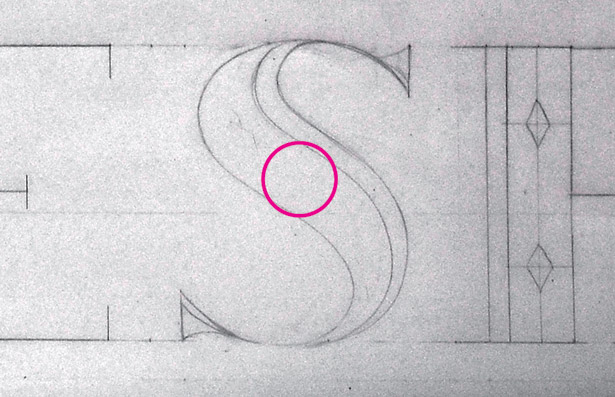
The alphabetic character s will be the trickiest – with the other characters being so straight, it will stick out similar a sore thumb, throwing off the rest of the discussion. Keep the s'due south curve at 1.5cm in the centre, so information technology matches the stems in the rest of the characters.

14 Finesse it
In one case you're happy, it's time to use the peak sheet of tracing paper y'all attached earlier to actually add finesse to your cartoon. This should exist the fun part. Retrieve that you lot can just supervene upon the paper if you lot need to start over because you recollect yous can do better.

15 Ink upward
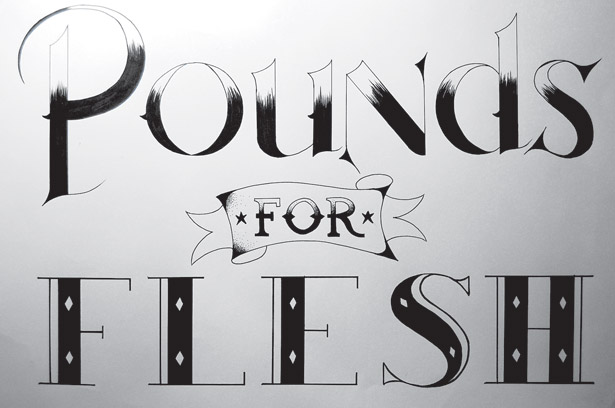
When you've completed the pinnacle canvass, it's time to utilize it as the template for inking upward a terminal version. Remove the bottom canvass of tracing paper and place a fresh new sheet over the top, sticking it down with masking record. Brainstorm tracing your outlines with a pen.

16 Add effects
With the outlines set, let's fill them in. Instead of making them solid black, you might desire to endeavour out some effects. I've experimented with creating the illusion of light with stippling, or making strokes that fade as they pass into the light.

17 Experiment
Don't exist afraid to experiment: you lot can hands replace the peak sail, so you don't have to start again from scratch. I messed up 'Flesh', making the lines besides thick and creating a dodgy H, so I started over on a new top canvas. When you're finished, it's time to browse it in.

18 Open up files
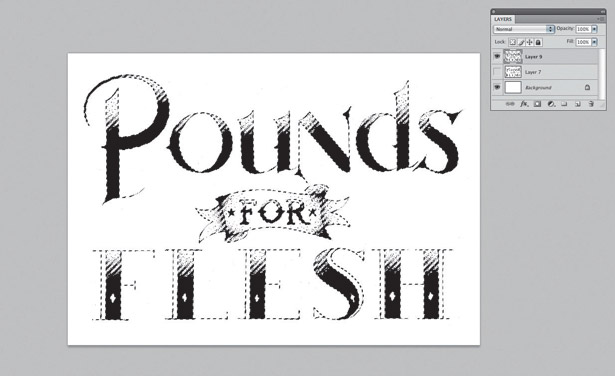
Scan at high res and open the files in Photoshop. If, similar me, you only have an A4 scanner, sew together the two pieces together and select Image > Adjustments > Levels. Tweak the sliders so that the blacks become darker and the whites go lighter, creating more than dissimilarity.

19 Photoshop magic
Now choose Select > Colour Range. Click on the highlighted area and printing OK. Adjacent, you should create a new layer, keeping the marquee selection around the object. Hit Shift+Delete. Select a colour you lot like and press Render. You lot now have a complimentary object that you tin use as yous please.
For more info on blazon terms and tips, check out the What is Typography? and best free fonts posts on our sister site Artistic Bloq.
Related articles
alexanderburperear.blogspot.com
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "The Hobbit Font There and Back Again"
Post a Comment